28/05
Guide Complet d’Accessibilité RGAA pour WordPress
Guide Complet d’Accessibilité RGAA pour WordPress Mis à jour le : 2025-05-24 Introduction : Pourquoi l’accessibilité RGAA est cruciale pour les développeurs WordPress L’accessibilité web vise à rendre les contenus et services numériques utilisables par toutes les personnes, quelles que soient leurs capacités physiques, sensorielles ou cognitives. Elle ne bénéficie pas seulement aux personnes en […]
16/06
CNIL, conformité avec les mesures d’audience (Analytics)
Google Analytics est dans le viseur des CNIL européennes.
09/05
Adobe XD et Figma
L’équipe So’Happy vous propose un article sur Comment le référencement OFF-SITE aide à augmenter la visibilité en ligne – SEO
30/04
Tendances de l’interface utilisateur 2022
L’équipe So’Happy vous propose un article sur Comment le référencement OFF-SITE aide à augmenter la visibilité en ligne – SEO
28/01
Comment le référencement OFF-SITE aide à augmenter la visibilité en ligne – SEO
L’équipe So’Happy vous propose un article sur Comment le référencement OFF-SITE aide à augmenter la visibilité en ligne – SEO
04/01
So’Happy New Year 2022
L’équipe So’Happy vous souhaite, ainsi qu’à vos proches et vos collaborateurs, une très belle année 2022 !
12/10
Eco-Conception : GreenIT Analysis pour rendre votre site plus vert
L’extension GreenIT-Analysis pour le navigateur Chrome propose aux développeurs un outil pratique pour analyser, évaluer et améliorer l’empreinte carbone d’une page web.
15/11
Paul Rand
Le graphiste Paul Rand (1914 – 1996) a conçu certains des logos d’entreprise les plus reconnaissables au monde…
14/11
Next Computer
Retour sur NeXT, Inc de Steve Jobs L’échec le plus réussi de tous les temps
14/11
La génèse du Web
Tim Berners-Lee, un scientifique britannique, a inventé le World Wide Web (WWW) en 1989, alors qu’il travaillait au CERN. En outre, un site Web rapide convertit également mieux.
22/10
L’optimisation de votre site Web et SEO
Pourquoi la vitesse de la page influe-t-elle sur votre référencement ? La vitesse de la page dépend de nombreux facteurs, de votre serveur Web à la conception technique et doit être optimisée. La vitesse de chargement est primordiale pour l’expérience utilisateur de vos internautes, et surtout un facteur clé pour l’optimisation de votre référencement sur Google et consorts. En outre, un site Web rapide convertit également mieux.
29/11
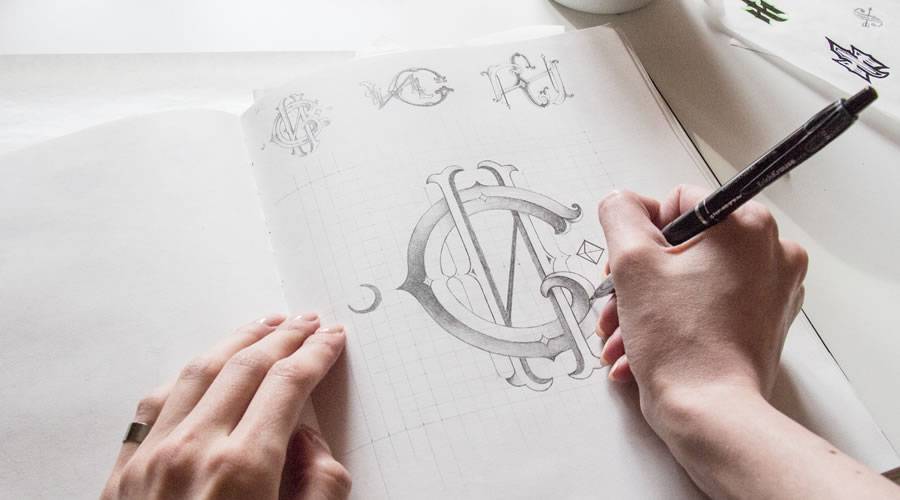
Les étapes de création d’un logotype, chez So’Happy
Et pourquoi ça prend du temps et pourquoi « votre voisin qui maîtrise Photoshop » ne peut pas le faire… Notre expérience en matière de création de logos repose sur une méthode rigoureuse et éprouvée qui nous permet de répondre exactement à vos attentes. Comme dans toutes nos réalisations, nous sommes entièrement à l’écoute de nos clients, nous échangeons avec eux tout au long du processus de création et nous leur prodiguons de nombreux conseils basés sur notre expérience et la diversité de nos réalisations.
22/11
Insérer un bouton Facebook « J’aime » et partage sur votre site WordPress, sans code !
Dans cette nouvel article de « trucs et astuces » je vous propose d’insérer facilement et sans code, un bouton permettant de partager et de liker votre page sur le mur du visiteur. Connectez-vous à votre administration, et insérons une nouvelle extension. Dans le menu « extensions » ajouter une nouvelle extension. Recherchez « facebook Like PressGraph » dans le champs de saisie du moteur de recherche.
22/11
Insérer une vidéo Youtube sur WordPress
Deux méthodes simples pour insérer une vidéo dans un article ou une page Wordpress.