XD vs FIGMA
Comparons les deux meilleurs outils de conception
Adobe XD et Figma sont deux des outils de conception les plus populaires du marché. Ils offrent tous deux un large éventail de fonctionnalités, mais lequel est le meilleur pour vous ?
Dans cet article, nous allons comparer Adobe XD et Figma, afin que vous puissiez choisir celui qui vous convient le mieux.
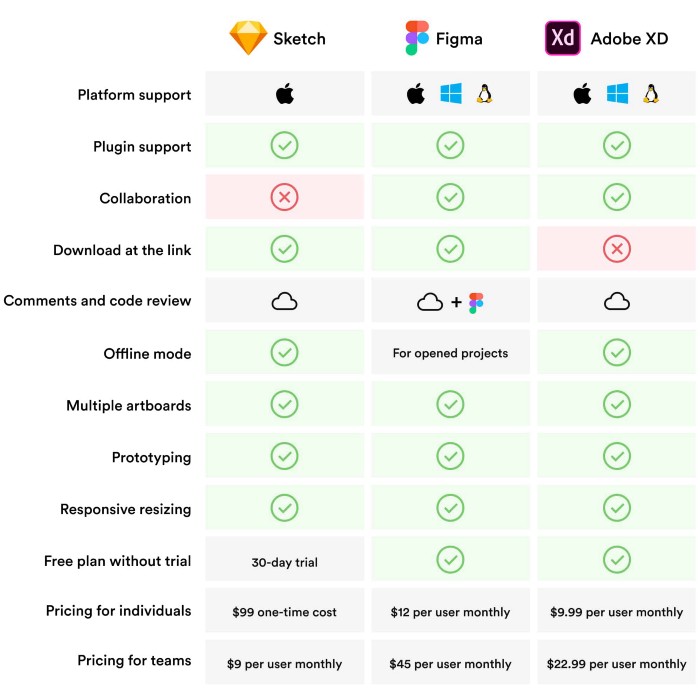
Nous examinerons également d’autres options intéressantes, telles que Sketch App ou Omnigraffle, qui pourraient vous intéresser si vous souhaitez créer vos propres interfaces avec d’autres logiciels.
Facilité d’utilisation :
Adobe XD est plus facile à apprendre et à utiliser, mais Figma offre plus de fonctionnalités. Tous deux sont des plateformes de collaboration de conception faciles à utiliser, axées sur la communication visuelle.
Elles offrent toutes deux des interfaces utilisateur et des flux de travail intuitifs qui en font d’excellents choix si vous êtes à la recherche d’un ensemble d’outils en ligne. Adobe XD offre une intégration supplémentaire des applications mobiles, tandis que Figma comprend des applications natives pour les appareils iOS et Android.
Collaboration en équipe :
Les concepteurs ont le choix entre plusieurs logiciels lorsqu’il s’agit de concevoir pour le web ou pour l’impression. Ces dernières années, deux programmes se sont hissés au sommet de la liste : Adobe XD et Figma.
Les deux programmes offrent des fonctionnalités similaires, mais certaines différences essentielles les distinguent. Si votre équipe utilise déjà Sketch, vous pouvez envisager de passer à Adobe XD ou Figma.
Le choix entre ces outils dépendra de ce qui convient le mieux à votre processus de conception, ainsi que du programme qui offre le meilleur support en termes de plugins et d’intégrations.

Capacités de conception :
Adobe XD est possède plus d’outils pour concevoir des interfaces utilisateur, tandis que Figma est plus polyvalent pour les illustrations et les graphiques complexes.
Interfaces utilisateur et prototypes :
Adobe XD dispose de fonctionnalités de prototypage intégrées qui permettent aux utilisateurs de maquetter rapidement de nouvelles idées sans avoir à les coder au préalable. La conception UX est ainsi plus rapide que jamais. Il permet également aux concepteurs de collaborer avec les développeurs pour itérer facilement sur les prototypes.
D’un autre côté, Figma offre une variété d’outils différents dans son interface qui peuvent être utilisés pour prototyper toute idée ou concept que vous avez. Vous trouverez de nombreuses options telles que des plugins Sketch, des brosses Photoshop et même des feuilles de style CSS.
Si votre équipe s’intéresse davantage à la conception et à la création de pages Web fonctionnelles, le constructeur de sites Web d’InVision vous fournira toutes les fonctionnalités nécessaires pour créer de magnifiques sites Web en un rien de temps.
Et le meilleur ? Tout est intégré en un seul endroit, ce qui permet d’économiser du temps et des efforts lorsque vous travaillez sur plusieurs projets simultanément.

Prix :
Les deux produits ont des modèles de prix différents. Si vous recherchez un produit facile à utiliser mais ne nécessitant pas trop de personnalisation ou de fonctionnalités avancées, je vous recommande de commencer par Adobe XD. Son interface intuitive permettra à la plupart des concepteurs d’être rapidement opérationnels.
Pour les projets plus complexes nécessitant une collaboration entre plusieurs personnes, je vous suggère d’essayer plutôt Figma. Il offre une grande flexibilité en termes de personnalisation de votre conception.
Conclusion :
Si vous recherchez un outil simple d’utilisation mais très puissant, optez pour Adobe XD. Mais si vous voulez un outil qui vous permette de créer de superbes designs sans avoir à apprendre trop de choses nouvelles, essayez Figma !