Des solutions pratiques pour réduire les impacts
du numérique sur l’environnement
Le monde comptait en juin 2020 plus d’1,78 milliard de sites web. Or, Internet demande toujours plus de ressources en énergie pour fonctionner. Un site web génère 4,61 grammes de CO2 à chaque page consultée.
Il devient urgent de réduire l’impact du numérique sur notre environnement. 10 % des émissions de gaz à effet de serre sont imputées à l’industrie du web.
L’extension GreenIT-Analysis pour le navigateur Chrome propose aux développeurs un outil pratique pour analyser, évaluer et améliorer l’empreinte carbone d’une page web.
La prise de conscience sur la pollution numérique est en marche.
De nombreux outils numériques voient le jour pour rendre plus accessible le passage à l’action vers le numérique responsable. Un nouvel outil est disponible. Il regroupe sensibilisation et action en vous proposant des bonnes pratiques pour réduire l’empreinte carbone de votre site.
Cet outil, c’est GreenIT-Analysis.

GreenIT-Analysis, un outil de sensibilisation
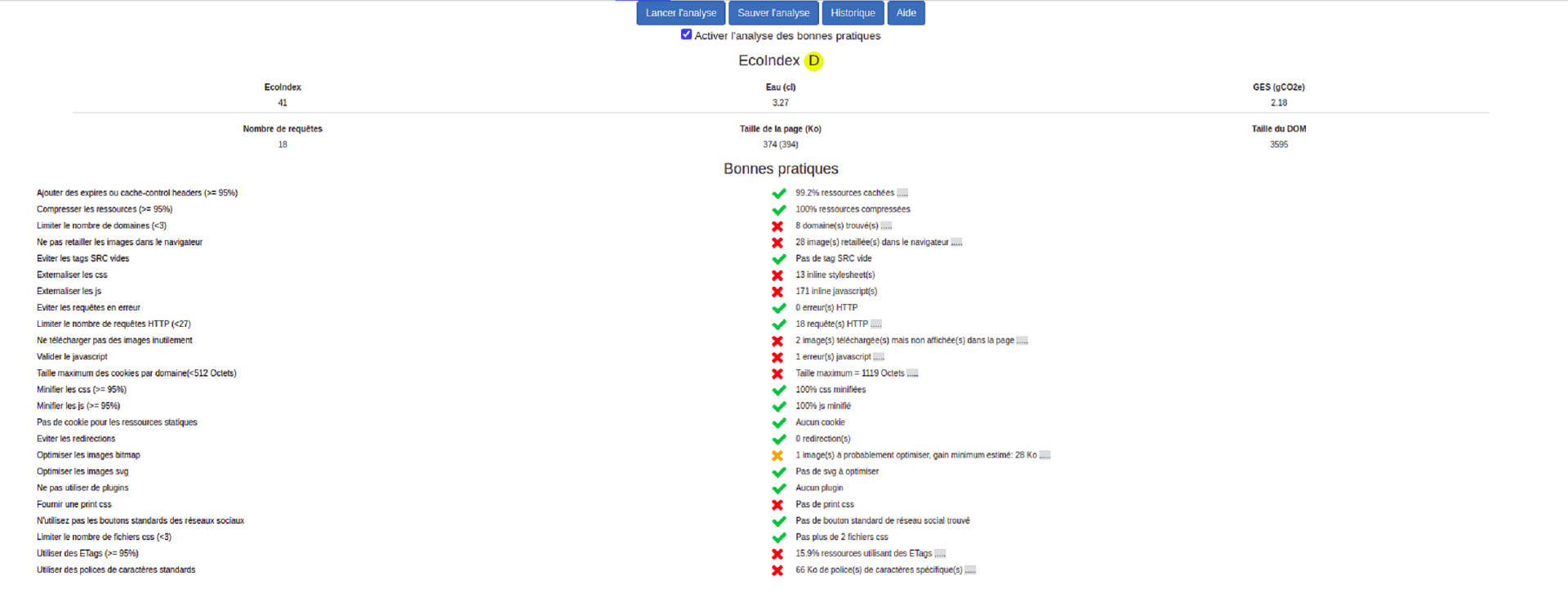
Vous pourrez analyser toutes les pages web souhaitées et obtenir deux notes :
- Une note de A à G qui compare la page analysée avec toutes les autres URL testées avec EcoIndex
- Une note sur 100 qui donne un aperçu de votre performance environnementale
- D’autres indicateurs sont affichés pour compléter l’analyse : l’eau et les gaz à effet de serre (GES) associés à votre page, le nombre de requêtes, la taille de la page et la taille du DOM.
Les bonnes pratiques d’écoconception
Pour réduire l’empreinte carbone de vos pages web et rentrer dans une démarche numérique responsable, vous pouvez mettre en place des bonnes pratiques :
- Ajouter des expires ou cache-control headers (≥ 95%)
- Compresser les ressources (≥ 95%)
- Limiter le nombre de domaines (< 3)
- Ne pas retailler les images dans le navigateur
- Eviter les tags SRC vides
- Externaliser les css
- Externaliser les js
- Eviter les requêtes en erreur
- Limiter le nombre de requêtes HTTP (< 27)
- Ne pas télécharger des images inutilement
- Valider la javascript
- Taille maximum des cookies par domaine (< 512 octets)
- Minifier les css (≥ 95%)
- Minifier les js (≥ 95%)
- Pas de cookie pour les ressources statiques
- Eviter les redirections
- Optimiser les images bitmap
- Optimiser les images svg
- Ne pas utiliser de plugins
- Fournir une print css
- Ne pas utiliser les boutons standards des réseaux sociaux
- Limiter le nombre de fichiers css (< 3)
- Utiliser les ETags (≥ 95%)
- Utiliser des polices de caractères standards
- GreenIT-Analysis scanne toute votre page selon ces critères et vous donne une analyse détaillée pour vous permettre de vous aligner sur ces écogestes.
Utiliser l’extension GreenIT-Analysis
Pour utiliser l’outil numérique GreenIT-Analysis, téléchargez gratuitement l’extension sur le navigateur chrome et sur le navigateur firefox.
LIen : https://chrome.google.com/webstore/detail/greenit-analysis/mofbfhffeklkbebfclfaiifefjflcpad?hl=fr
Une fois installée, rendez-vous sur la page web que vous souhaitez analyser et appuyez sur F12. Dans la fenêtre ouverte, cliquez sur l’onglet GreenIT puis sur « Lancer l’analyse ». Pensez à cocher la case « Activer l’analyse des bonnes pratiques » pour avoir l’ensemble de l’analyse.
Vous obtiendrez ainsi l’analyse complète de la page en quelques clics !
Sources :